本サイトではコードを表示する際に「Highlighting Code Block」というプラグインを使っています。
以前は「Crayon Syntax Highlighter」というプラグインを使っていましたが、最終更新日が5年前とかなり古く、脆弱性の問題、自力で修正を加えることが多くなったため「Highlighting Code Block」に変更しました。
しかし、TCDの「ANTHEM」テーマを使っているとCSSが競合してしまいコメントアウトの部分の表示が変に表示されてしまったので少しだけプラグインを修正しました。
今回は備忘録として変更点を簡単にまとめてみました。
表示不具合
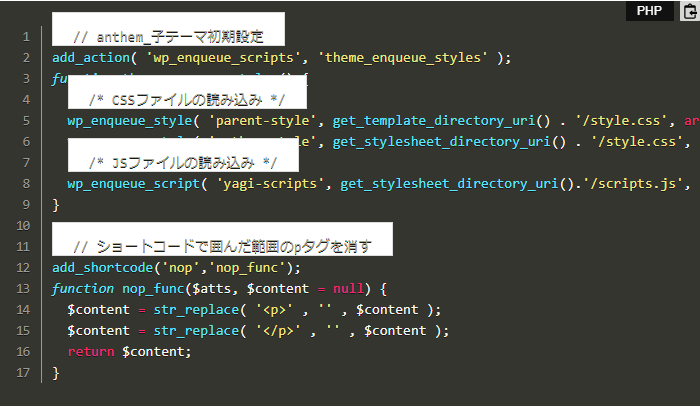
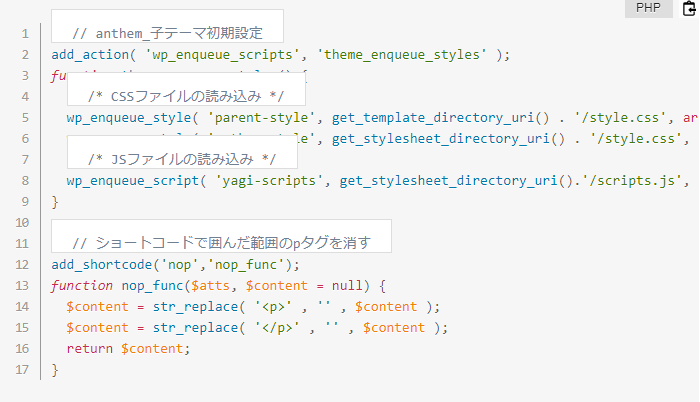
コメントアウトの部分が「Light」「Dark」の両方で下記のような表示崩れが起きました。
Dark(黒)表示の場合

Light(白)表示の場合

表示崩れの原因
TCDの「ANTHEM」テーマのコメントのデザインが「Highlighting Code Block」にも反映されてしまっていることが原因でした。
Highlighting Code Block内CSSの微調整
下記のフォルダ(ディレクトリ)に入っている「coloring_light.css」「coloring_dark.css」の一番最後にコードを追加するだけで表示崩れが解消されます。
plugins\highlighting-code-block\build\css
.token.comment{margin:0;padding:0;background:none;border:none;}具体的な追加位置
本当に一番最後のみ修正するだけでいいのですが、念の為修正後のコードも記載します。
今回は例として「coloring_dark.css」のCSSでの追加後を記載しました。白色のシンタックスについても同様に最後尾に追加すればOKです。
.hcb_wrap pre,.hcb_wrap pre code{color:#f8f8f2;text-shadow:0 1px #1a1a1a;background:#34352e}.hcb_wrap pre:before{color:#fff;background-color:#111}.hcb_wrap pre[data-file]:before{background-image:url(../../assets/img/file-icon-dark.svg)}.line-highlight{background:rgba(255,251,247,.1)}.line-highlight:before,.line-highlight[data-end]:after{color:#fcfcfc;text-shadow:none;background-color:rgba(175,167,161,.4)}.line-numbers .line-numbers-rows{border-right:1px solid #999}.line-numbers-rows>span:before{color:#999}.token.cdata,.token.comment,.token.doctype,.token.prolog{color:#a8a897}.token.punctuation{color:#f8f8f2}.namespace{opacity:.7}.token.constant,.token.deleted,.token.important,.token.property,.token.symbol,.token.tag{color:#ff2c78}.token.boolean,.token.number{color:#ae81ff}.token.attr-name,.token.builtin,.token.char,.token.class-name,.token.inserted,.token.selector{color:#b4ec43}.language-css .token.string,.style .token.string,.token.entity,.token.operator,.token.url,.token.variable{color:#f8f8f2}.token.atrule,.token.attr-value,.token.function,.token.string{color:#f3e880}.token.function,.token.keyword.def{color:#5fe6ff}.token.keyword,.token.operator{color:#f92672}.token.keyword.this,.token.regex{color:#fd971f}.token.delimiter:not(.symbol){color:#5294ff}.token.bold{font-weight:700}.token.builtin,.token.italic,.token.keyword.def{font-style:italic}.token.entity{cursor:help}.language-css .token.property,.language-json .token.property,.language-scss .token.property{color:#5fe6ff}.language-php .token.important.delimiter{font-weight:400}.language-ruby .token.interpolation{color:#f8f8f2}.language-json .token.operator{color:#f3e880} .token.comment{margin:0;padding:0;background:none;border:none;}CSS修正後
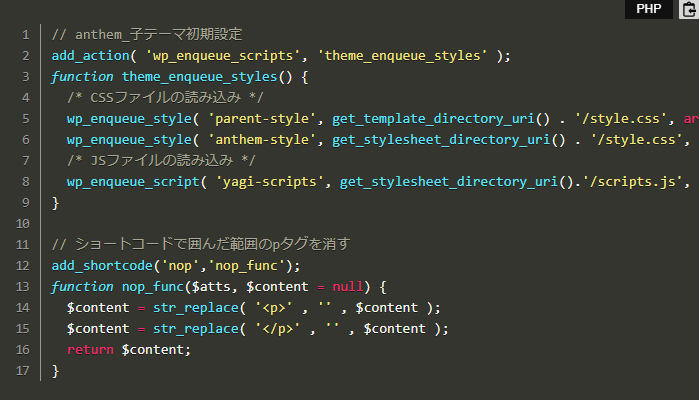
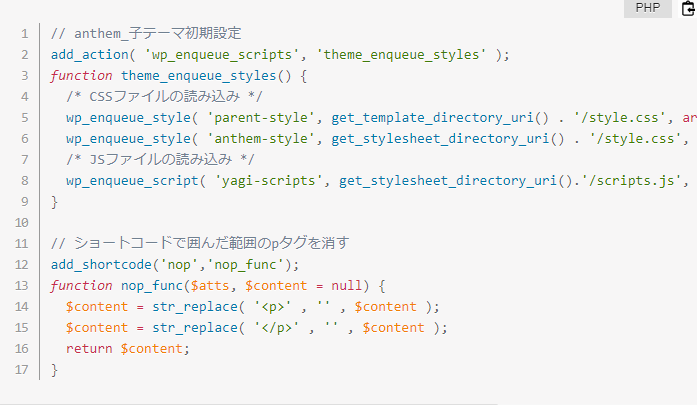
上記のように修正を加えると下記のように正常に表示されるようになりました。
Dark(黒)表示の場合

Light(白)表示の場合


コメント