Ajaxで処理を行う場合エラーが出た場合、var_dump()にて内容を確かめたい場合などには下記のようにHTMLに出力して確かめています。
<div id="debug"></div> $.ajax({
type: "POST",
hoge: "hoge"
}).done(function(data){
// 省略
}).fail(function(XMLHttpRequest, textStatus, error){
$('#debug').html(XMLHttpRequest.responseText);
});私の場合は上記のように一旦デバッグようのdivスペースを作り返ってきたXMLHttpRequestオブジェクトからHTMLとしてid=”debug”のdivへ出力しています。
var_dumpにて出力した場合エラーとなって返ってくるためデバッグがかなり楽です。デバッグが終わり、var_dumpを全てなくすと通常通りの処理が行えるので良くこの方法で開発を行っています。
Fatal errorの場合は少し面倒。
このサイトで重大なエラーが発生しました。
WordPress でのデバッグをさらに詳しく見る。
Fatal errorが発生した場合は上記のような表示となり、どのファイルのどの行でエラーが出たのか今まで一切分かりませんでした。。
「ajax このサイトで重大なエラーが発生しました。」「php ajax エラー 特定できない」などいろいろグーグルで調べてみたものの有力な情報が見つからず。。。
ということで今まではずっとコードとにらめっこしてエラーを消していました。笑
プラグイン「Query Monitor」であっさり解決!!
Query Monitorの存在は以前から知ってはいましたが、「わざわざ入れるまでもないか。」と思い、敬遠していました。
今回「Query Monitor」について調べてみたところワンチャンAjaxのエラーも補足できそうな情報が英語のサイトで見つかったため、試しに入れてみることに。
Before

上記のように全く情報がなく「このサイトで重大なエラー(Fatal error)が起こったんだろうな~」程度しか分からなかった情報が
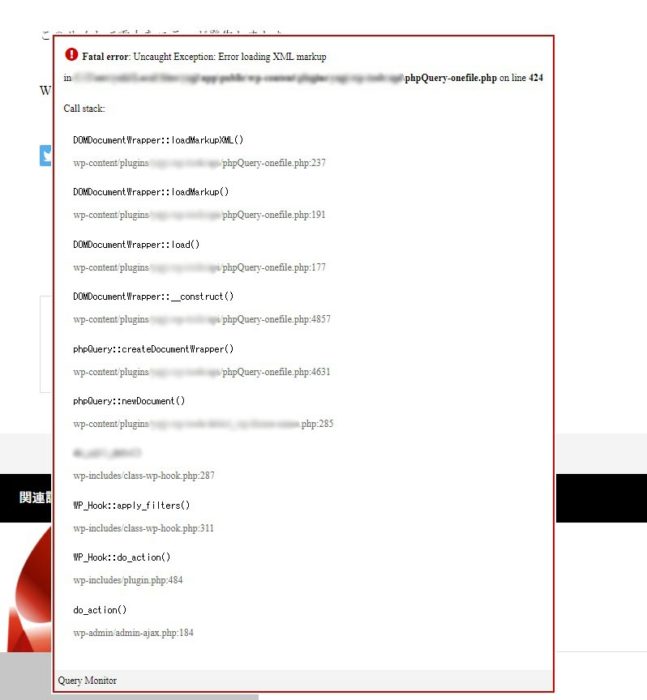
After

どこでエラーが起きているのか一目瞭然になりました。
今回の場合は「phpQuery::newDocument()」を使う際、htmlの最初の宣言でxml宣言がある場合エラーが発生していることが5分程度で分かりました!!
今回「Query Monitor」を使っていなかったら1日位エラーにハマっていたかもしれません。(エラーが予想のはるか斜め上だったため)
ほんと、考えただけでゾッとします。
まとめ
ワードプレスのプラグインである「Query Monitor」は上記以外にもいろんな機能がついており、開発が非常に楽になります。(いろんな機能についてはのちのち書こうかな~)
ワードプレスにてプラグインやテーマを自作される方も入れておいて損はないプラグインだと感じました。

コメント