- テーマ付属のブログカードの読み込みが個人的に遅いと感じた
- 参照元サイト様のサーバーに負担をかけたくなかった
上記理由にて全てデータベースに保存、キャッシュ化したブログカードプラグインを自作しました。
まだまだ改良の余地があるが、一旦ここらへんで終了し、コードを晒します。
使い方
下記のようにショートコードを入力するだけ。
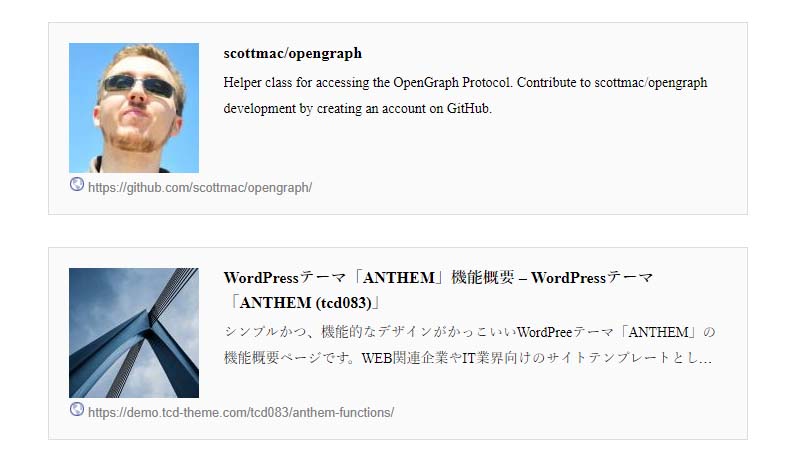
[bc url="https://ansize.net/highlighting-code-block/"]
[bc url="https://www.google.com/"]一番最初にアクセスした場合は通常通り外部リンクから情報を取って来ますが、
2回目以降はキャッシュが返されるため高速での表示が可能です。
編集画面
情報が古くなったり、一回目うまく画像など取れなかった場合は管理画面から、更新、削除が可能です。

現在は仮に「俺のブログカード」と名付けています。WordPress管理画面の左に表記されている「俺のブログカード」をクリックすると上記画面へ移ります。
フォルダ構成

フォルダ構成はこのようになります。
「OpenGraph.php」については下記よりダウンロードお願いします。
OpenGraph.phpの概要
「css」フォルダを作り「main.css」を一旦作成してください。
なお「main.css」はブログカードの装飾用に作りました。
表示がイマイチだと思った場合は上記cssを変更。自分の場合は下記のように変更しました。
@charset "utf-8";
.cardlink_footer {
font-size: 0.8em;
color: #828282;
font-family: Arial, "Hiragino Sans", "ヒラギノ角ゴ ProN", "Hiragino Kaku Gothic ProN", "游ゴシック", YuGothic, "メイリオ", Meiryo, sans-serif;
}
実際のコード
下記のコードをコピーし、ファイルを2つ作ってください。
あとは下記の通りのフォルダ構成にするだけ。

プラグインを作ったことや弄ったことがない方は少し戸惑うかもしれませんが、フォルダ、ファイルの配置、ファイル名さえ合っていれば正常に動くはずです。
備考
このプラグインはTCDのANTHEM用に作っていますので、他のテーマに適用するには下記の変数(HTML出力設定)を修正する必要があります。
「out_blog_card.php」
- 外部出力HTML変数: $sc_Linkcard
- 内部出力HTML変数: $clink